Development Guides Home >> Guide to Site Publisher Templates
This document provides basic information about the files that most templates include. The additional files that you include in each Site Publisher template (for example, fonts, images, or CSS files) depend on the specifics of your design.
Site Publisher templates should include the following files, as well as additional style- and design-related files, license files, or readme files that you wish to include:
File name | Type | Description |
|---|---|---|
meta.json | JSON | Every Site Publisher template that you create must include a meta.json file in the main template directory. cPanel's Site Publisher interface (cPanel >> Home >> Domains >> Site Publisher) uses this file to display template information and generate the form fields in the Customize and Publish step.For more information, read our Guide to Site Publisher Templates - The meta.json File documentation. |
*.tt | Template Toolkit | The template's .tt files include the variables from the meta.json file in Template Toolkit markup. This file can use many different types of code (for example, JavaScript, CSS, or HTML).When users publish a site with this template, the system replaces these variables with the user's input, and creates a static file that will exist in the domain's home directory. For example, a .html.tt file in the template will become a .html file in the published website. |
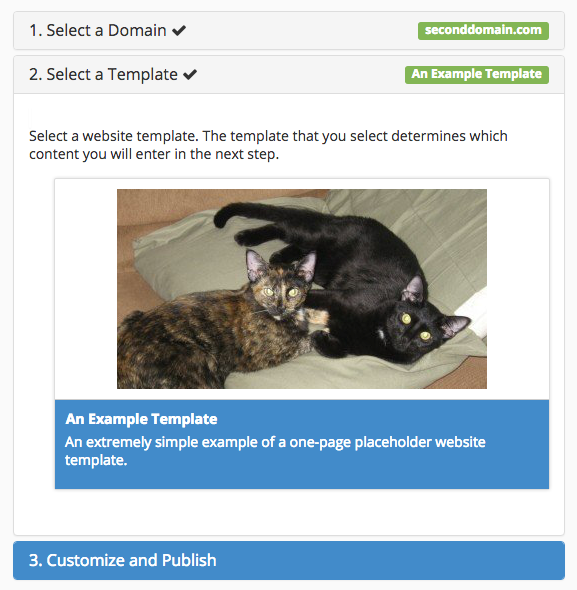
preview.png | PNG | The preview image that cPanel's Site Publisher interface (cPanel >> Home >> Domains >> Site Publisher) displays for each template in the Select a Template step, and for the selected template in the Customize and Publish step. Note:
|
For example, you could create a template for a simple placeholder website that includes a website title, website description, and a contact email address.
When users select this template in cPanel's Site Publisher interface (cPanel >> Home >> Domains >> Site Publisher), they will see the following template information:


This template would include the following files:
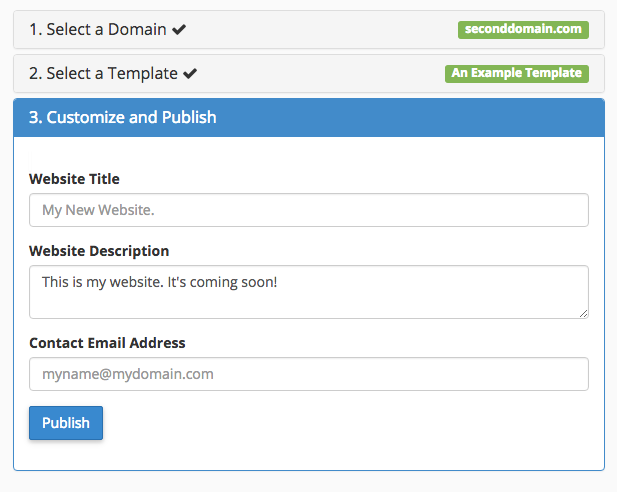
This file supplies the template's data, and ensures that cPanel's Site Publisher interface (cPanel >> Home >> Domains >> Site Publisher) displays the Website Title (site_title), Website Description (description), and Contact Email Address (email) text boxes.
{
"information":{
"id":"example_template",
"name":"An Example Template",
"description":"An extremely simple example of a one-page placeholder website template.",
"preview_image_path":"preview.png"
},
"fields":[
{
"id":"site_title",
"label":"Website Title",
"type":"text",
"placeholder":"My New Website."
},
{
"id":"description",
"label":"Website Description",
"type":"textarea",
"placeholder":"I'm really excited to use Site Publisher!"
},
{
"id":"email",
"label":"Contact Email Address",
"type":"text",
"placeholder":"myname@mydomain.com"
}
]
}This file uses the site_title, description, and email variables in Template Toolkit code to add user-supplied content to the page. When the system uses this file to generate the index.html file for each Site Publisher website, it replaces the Template Toolkit code with user-supplied content.
<!DOCTYPE html>
<html lang="en">
<body>
<div class="page-header">
[% IF site_title.length %]
<h3>[% site_title | html %]</h3>
[% END %]
</div>
<div class="page-body">
[% IF description.length %]
<p>[% description | html %]</p>
[% END %]
[% IF email.length %]
<p>To contact me, send an email to [% email | html %]!</p>
[% END %]
</div>
</body>
</html>This image will display in the Select a Template section of cPanel's Site Publisher interface (cPanel >> Home >> Domains >> Site Publisher), and in the Customize and Publish step when the user selects this template.

If you wish to check whether a user provided a value, we strongly recommend that you use a .length check within your template file. A .defined check will not return the desired result because cPanel's Site Publisher interface (cPanel >> Home >> Domains >> Site Publisher) stores blank values rather than undefined values.
For example, to check whether a user supplied a value for the fullName variable, include the following code in your Template Toolkit file:
[% IF fullName.length %]
<h1>[% fullName | html %]</h1>
[% END %]This code will display the user-provided fullName value if the value contains one or more characters.
To ensure that your template code receives JSON-safe values, you must specify the json type for those variables.
For example, if you wish to include the user-provided value for the employee_firstName and employee_lastName variables in a JavaScript file, you could include the following code in your Template Toolkit file:
<script>
var example = {"employees" : [
{"firstName": [% employee_firstName.json %]},
{"lastName": [% employee_lastName | json %]}
]}
</script>Lines 3 and 4 of this example illustrate two different methods to apply the json type to the variable. Your template code may use either method.